
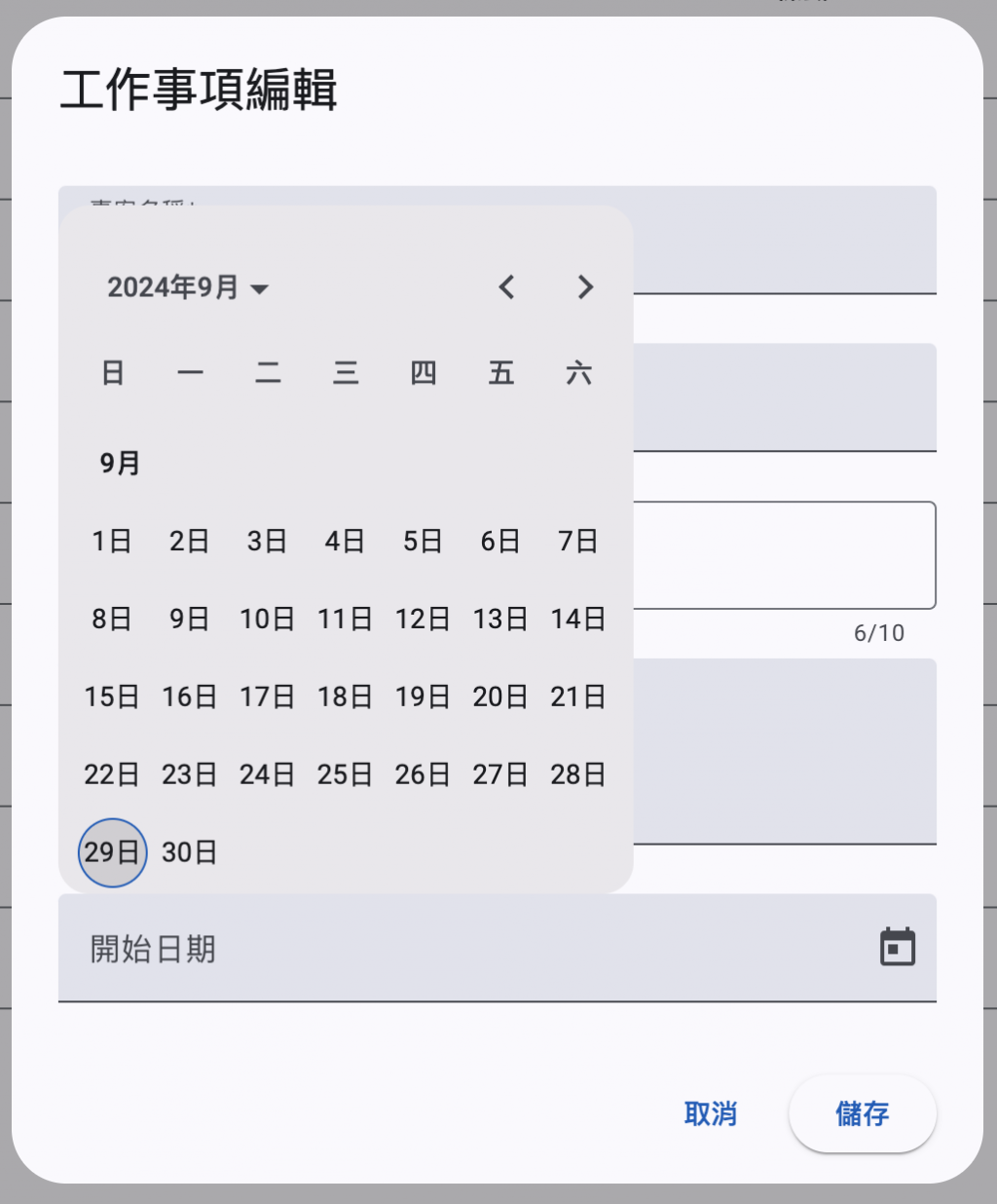
日期也是常用的表單需求,而引用 MatDatepickerModule 模組後就可以使用 Material 的日期選擇器。不過因為此與日期相關,會有一些日期的處理,所以也需要在 app.config 中設定 provideNativeDateAdapter 提供者。
<mat-form-field>
<mat-label>開始日期</mat-label>
<input matInput [matDatepicker]="picker" />
<mat-datepicker-toggle matIconSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
預設狀態下會使用英文為 Datepicker 的語系,若想要變更其語系則可以設定 MAT_DATE_LOCALE 提供者令牌。
{ provide: MAT_DATE_LOCALE, useValue: 'zh-tw' }

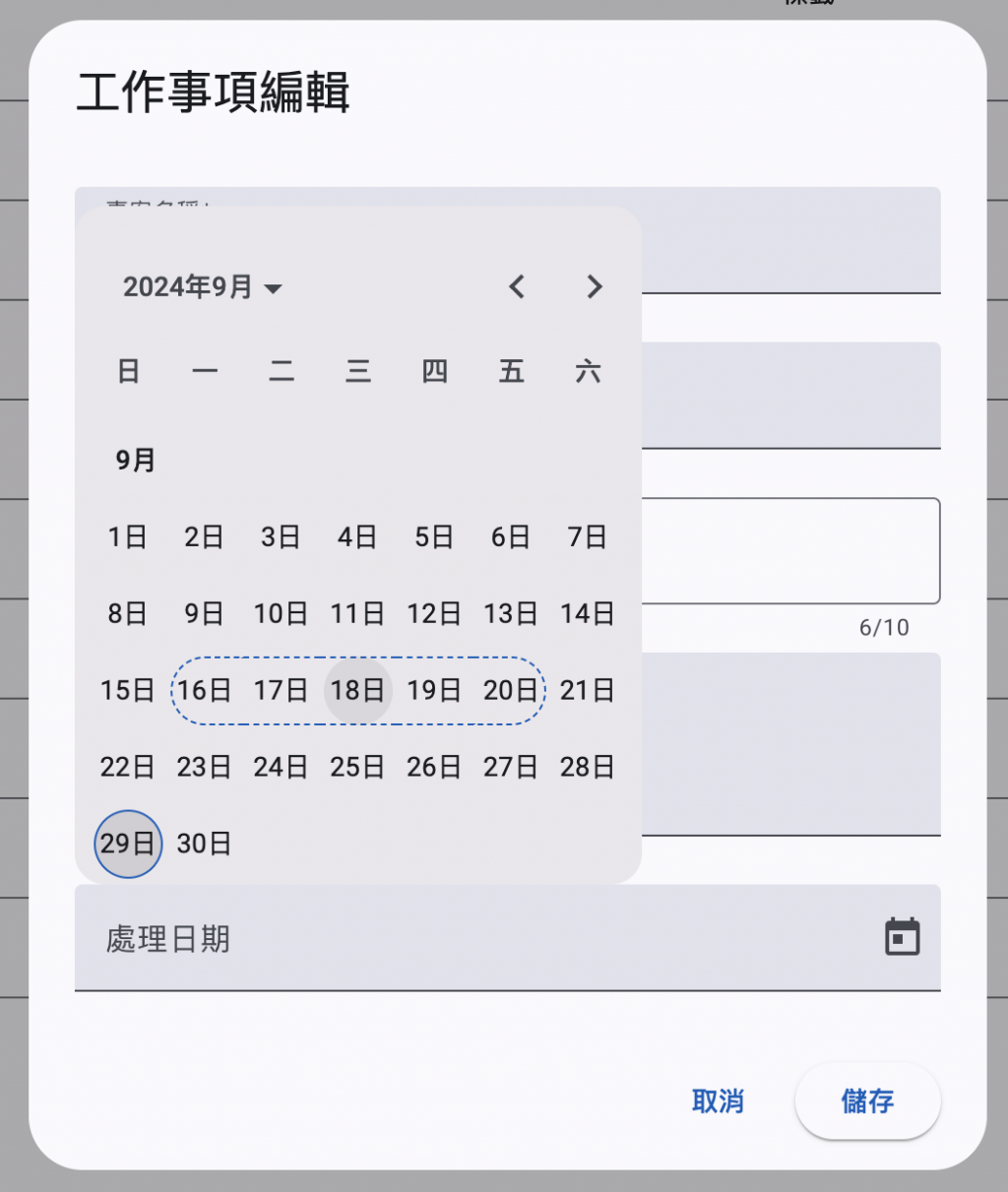
除了單一日期的選擇,Material 也提供了日期區間的選擇元件。
<mat-form-field>
<mat-label>處理日期</mat-label>
<mat-date-range-input
formGroupName="dateRange"
[rangePicker]="dateRangePicker"
[comparisonStart]="start.value"
[comparisonEnd]="end.value"
>
<input matStartDate placeholder="起始日期" formControlName="start" />
<input matEndDate placeholder="結束日期" formControlName="end" />
</mat-date-range-input>
<mat-datepicker-toggle
matIconSuffix
[for]="dateRangePicker"
></mat-datepicker-toggle>
<mat-date-range-picker #dateRangePicker></mat-date-range-picker>
</mat-form-field>
如上面程式所示,我們可以透過 <mat-range-input> 標籤定義一個日期期間選擇的輸入項,其內會的兩個 input 元件分別加入 matStartDate 與 matEndDate 來設定起迄日期。進一步,我們可以實作 MatDateRangeSelectionStrategy 介面,並抽換 MAT_DATE_RANGE_SELECTION_STRATEGY 令牌,來自行定義日期區間選擇的策略。
export class WorkDateRangeSelectionStrategy<D> implements MatDateRangeSelectionStrategy<D>
{
...
}
{
provide: MAT_DATE_RANGE_SELECTION_STRATEGY,
useClass: WorkDateRangeSelectionStrategy,
}

明天我們來使用 Angular Material 所提供其他的元件,如 Snack Bar 等。
